close
相信不少人都在很多部落格看過這個符號![]() 的計數器
的計數器
這是兩位厲害的老外所製作的計數器(算厲害嗎?)
繼基本款(Original)、自定顏色款(Color)之後
我覺得最經典的就是今天要教學的標籤款(Tab)
這個計數器特別的是它可以跟著使用者瀏覽的位置來作移動
簡單來說,他就是會一直在你的網頁畫面上就是了!
目前有三種配置,三種配置內有各有三種細節位置
分別為:
| 頁面左側 | ||
 |
 |
 |
| 頁面底部 |
||
 |
 |
 |
| 頁面右側 |
||
 |
 |
 |
而我們今天要使用的
是頁面底部的中間那個標籤款式

教學時間
不急不急,跟著步驟來,很簡單!
首先,你需要的是進到whos的網站
之後依下圖指示複製好語法
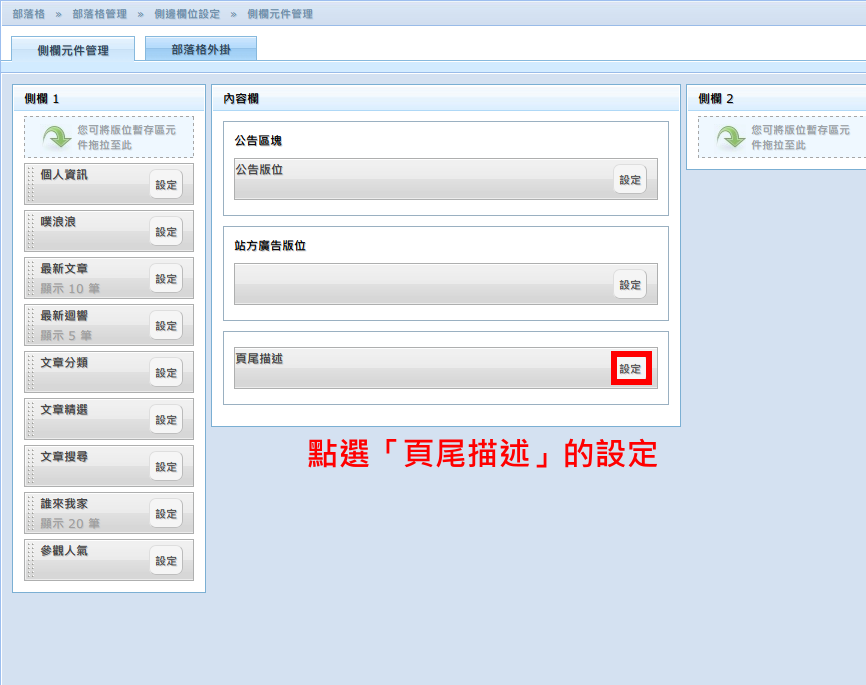
之後,進到痞客幫部落格的後台
點選部落格管理裡面的側邊欄位設定
然後依下圖指示點選設定按鈕


點選送出之後再儲存版面即可
可愛的計數器就在你的頁面正中央下方囉!
文章標籤
全站熱搜



 留言列表
留言列表
 {{ article.title }}
{{ article.title }}